[HTML] 인라인요소 vs 블록요소
인라인요소
HTML 에서 인라인요소는 쉽게말해서 문장안에 특정한부분만을 선택해서 보여주는것을 나타낼수 있을것같습니다.

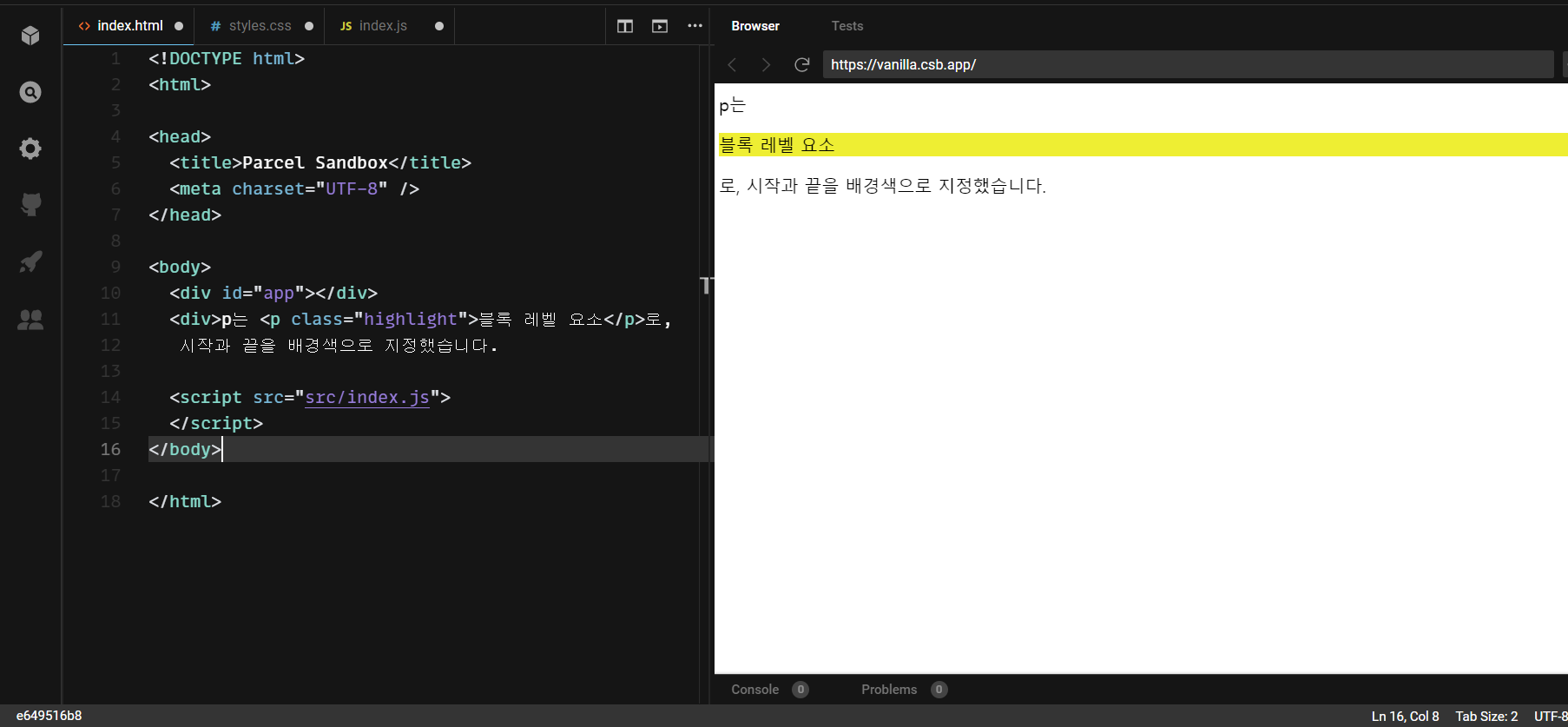
블록요소
블록요소도 쉽게말하면 <div>와 같이 한영역전체를 나타내는것을 나타낼수 있을것같습니다.

참고>
https://developer.mozilla.org/ko/docs/Web/HTML/Inline_elements
인라인 요소 - HTML: Hypertext Markup Language | MDN
HTML(Hypertext Markup Language)의 요소는 역사적으로 "블록 레벨" 요소와 "인라인" 요소로 분류됐습니다. 인라인 요소는 콘텐츠의 흐름을 끊지 않고, 요소를 구성하는 태그에 할당된 공간만 차지합니다.
developer.mozilla.org
https://developer.mozilla.org/ko/docs/Web/HTML/Block-level_elements
블록 레벨 요소 - HTML: Hypertext Markup Language | MDN
HTML(Hypertext Markup Language)의 요소는 역사적으로 "블록 레벨" 요소와 "인라인" 요소로 분류됐습니다. 기본적으로 블록 레벨 요소는 부모 요소의 전체 공간을 차지하여 "블록"을 만듭니다. 이 글에서
developer.mozilla.org
그리고
HTML5 에서는 블록과 인라인 요소를 정의하지 않는다고 합니다. 관련글
https://developer.mozilla.org/ko/docs/Web/HTML/Content_categories
콘텐츠 카테고리 - HTML: Hypertext Markup Language | MDN
모든 HTML 요소는 특성을 공유하는 요소끼리 묶는 콘텐츠 카테고리 한 가지 이상에 속합니다. 콘텐츠 카테고리는 느슨한 관계로 서로 간에 어떤 관계를 형성하지는 않지만, 카테고리에서 공유하
developer.mozilla.org