포트폴리오 영상 + 사진 - 클론코딩영상 및 카카오맵api/소셜로그인 구현영상, /React - tailwind css/axios/jsonplaceholder-REST API/
넷플릭스 구현영상 -
chrome-extension://mmeijimgabbpbgpdklnllpncmdofkcpn/app.html#/files/48e1d25b-fd5d-4fb8-yf12-e4f6e5f8fa6a

위 넷플릭스 구현영상에서 글씨가 깨졌었는데 수정했었던 사진입니다.
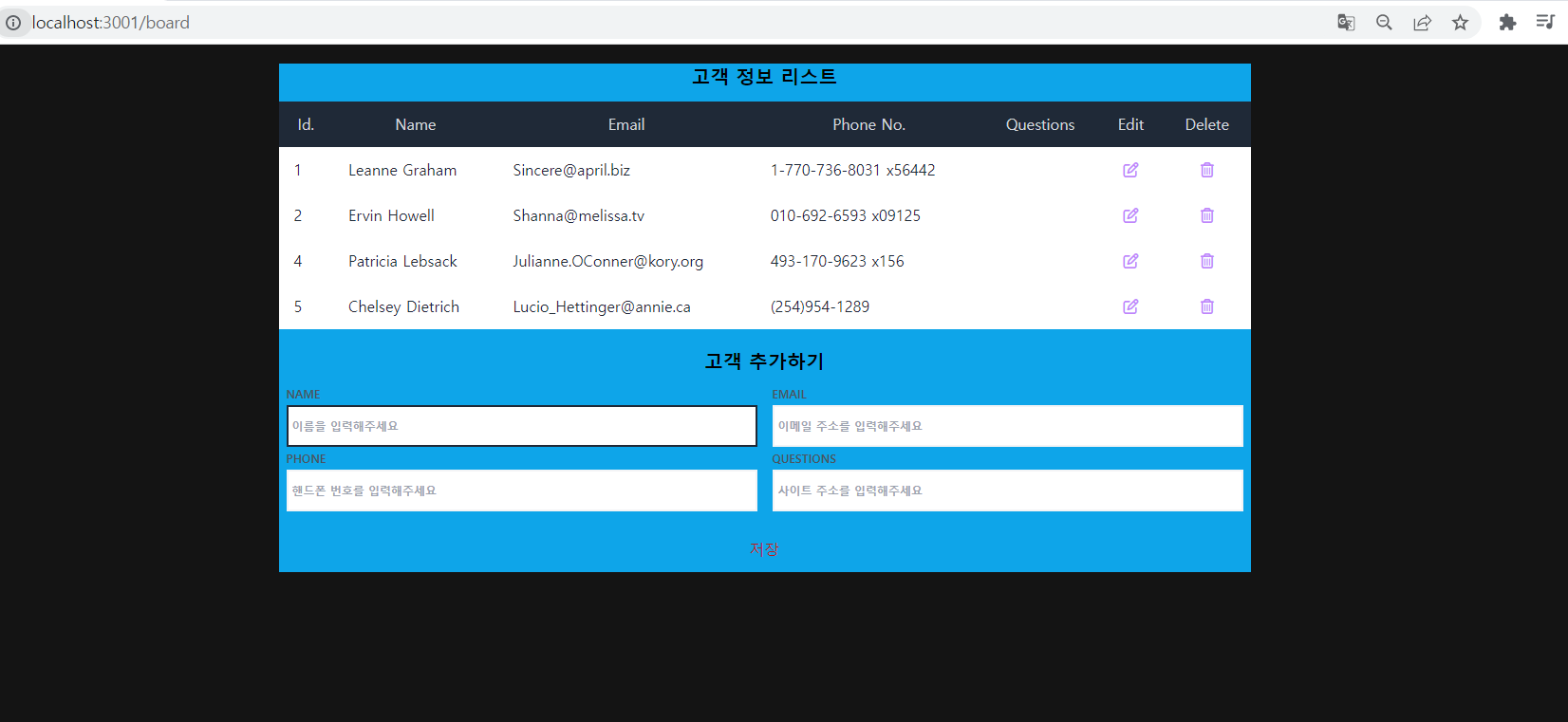
다음은 React 에서 tailwind css 를 적용해서 만든 게시판 사진들입니다.

- 게시판 메인화면

- Edit 을 눌러서 모달창이 나오는 모습입니다.

- 모달창에 있는 수정창

- Delete를 눌러서 회원들이 삭제된 모습입니다.

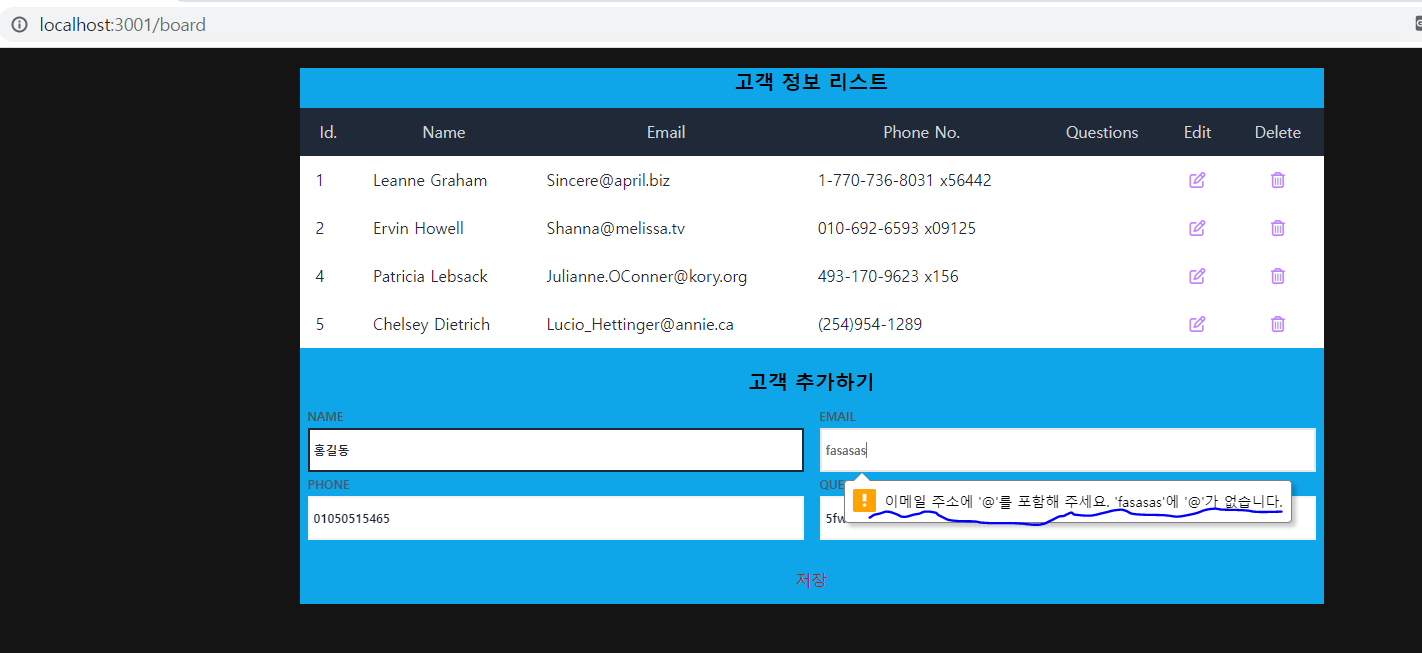
- @를 포함하지 않았을시 에러문구가 나오는 모습입니다.

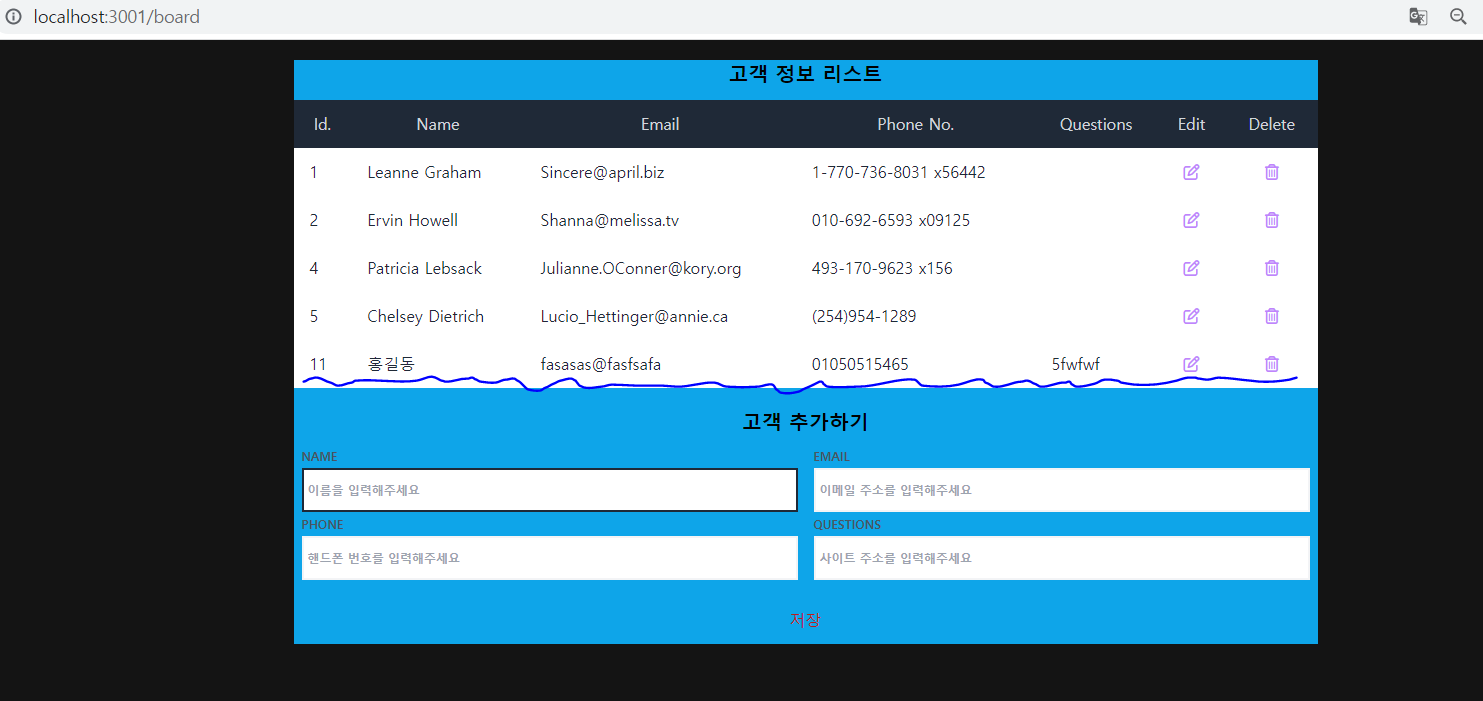
-새로 추가된 회원
cgv 메인페이지 구현영상 -
chrome-extension://mmeijimgabbpbgpdklnllpncmdofkcpn/app.html#/files/6b8d5ec2-e2a4-4c2b-ydc1-3279c2e87d8c
소셜 로그인 구현영상(카카오 로그인)
- chrome-extension://mmeijimgabbpbgpdklnllpncmdofkcpn/app.html#/files/b5526ca3-ab3e-44d6-yb17-4884849469e8
카카오 맵 api 구현영상
-chrome-extension://mmeijimgabbpbgpdklnllpncmdofkcpn/app.html#/files/55e20a24-1e55-43ca-y9d5-7ed9a597bfe6
https://smileagain72.tistory.com/137
넷플릭스 클론코딩
넷플릭스 클론코딩 도중 로그인 안했을때 페이지의 맨밑부분 작업중 이부분을 어떻게 구현할까 하다가 이 사진은 원래 작업했던 html 코드인데 각각 일정간격을 떨어 트리기 힘들꺼 같아서 를 a
smileagain72.tistory.com
- 넷플릭스 클론코딩한 내용을 적어둔 제블로그 주소입니다.
https://smileagain72.tistory.com/156
CGV - 클론코딩 과제중
복붙해놓고 작업하는 도중 The `style` prop expects a mapping from style properties to values, not a string. For example, 라는 오류가 났는데 https://velog.io/@try_catch/React-%EC%98%A4%EB%A5%98%EB%93%A4 [React] 공부기록. Error: The sty
smileagain72.tistory.com
- cgv 클론코딩을 하면서 적어둔 기록들입니다.